要對 Google slides 做進一步的操作前,再來跟大家複習一下 Google Slides 的架構
今天來說說 PageElement & Shape 這兩個元素!
PageElement 是 Google Slides 中的一個通用類別,代表幻燈片上的任何元素。這個類別包含了所有可以放在幻燈片上的元素,包括形狀、圖片、線條等。它是這些元素的基礎類別,也就是說,所有的形狀、圖片等都繼承自 PageElement。
PageElement 是所有幻燈片元素的基類。無論是形狀、圖片還是線條,這些元素都被視為 PageElement。PageElement 提供了許多通用的方法,例如獲取元素的大小 (getWidth() 和 getHeight())、位置 (getLeft() 和 getTop()),或是刪除元素 (remove()).
當你需要操作幻燈片上多種類型的元素時,可以使用 PageElement 來獲取這些元素,然後再進行具體的操作。
function listPageElements() {
var presentation = SlidesApp.getActivePresentation();
var slide = presentation.getSlides()[0]; // 取得第一張幻燈片
var pageElements = slide.getPageElements(); // 取得幻燈片上的所有頁面元素
for (var i = 0; i < pageElements.length; i++) {
Logger.log(pageElements[i].getPageElementType()); // 列出每個元素的類型
}
}

Note: 沒錯唷! 文字框也隸屬在 Shape 這個 Type 下面!
當然!以下是可能的 PageElementType 類型,整理成 Markdown 格式的表格:
PageElementType |
說明 |
|---|---|
SlidesApp.PageElementType.SHAPE |
形狀,例如矩形、橢圓、箭頭、文字框等。 |
SlidesApp.PageElementType.IMAGE |
圖片,例如插入的圖片或屏幕截圖。 |
SlidesApp.PageElementType.VIDEO |
影片,例如嵌入的 YouTube 影片。 |
SlidesApp.PageElementType.LINE |
線條,可以是直線、曲線或箭頭。 |
SlidesApp.PageElementType.TABLE |
表格元素,包含多個儲存格和行列。 |
SlidesApp.PageElementType.WORD_ART |
藝術字(Word Art),格式化的圖片形式文字。 |
SlidesApp.PageElementType.GROUP |
元素組合,將多個元素組合在一起操作。 |
SlidesApp.PageElementType.SHEET_CHART |
從 Google Sheets 插入的圖表。 |
Shape 是 PageElement 的一種,專門代表投影片上的形狀。Shape 很高機率被用到!因為他可以是文字框,因此讓我們也用一點篇幅來介紹一下!其他 Page Element 類型詳細可看上面的表格再去查官方手冊!
形狀可以是各種圖形,例如矩形、橢圓、箭頭,或者文字框(Text Box)。沒錯!文字框也是一種形狀,只是它專門用來包含文字。
Shape 繼承自 PageElement,所以它具有所有 PageElement 的通用方法。另外,Shape 提供了許多專門操作形狀的功能。Shape 可以包含文字。你可以使用 getText() 方法獲取形狀中的文字範圍(TextRange)。getShapeType() 方法來檢查 Shape 是什麼類型(例如矩形、圓形、箭頭或文字框)。
function addRectangleShape() {
var presentation = SlidesApp.getActivePresentation();
var slide = presentation.getSlides()[0]; // 取得第一張幻燈片
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE, 100, 100, 300, 100); // 插入一個矩形
shape.getText().setText('這是矩形中的文字'); // 設定形狀中的文字
}
可以調整形狀背景和文字顏色嗎?
A: 當然可以

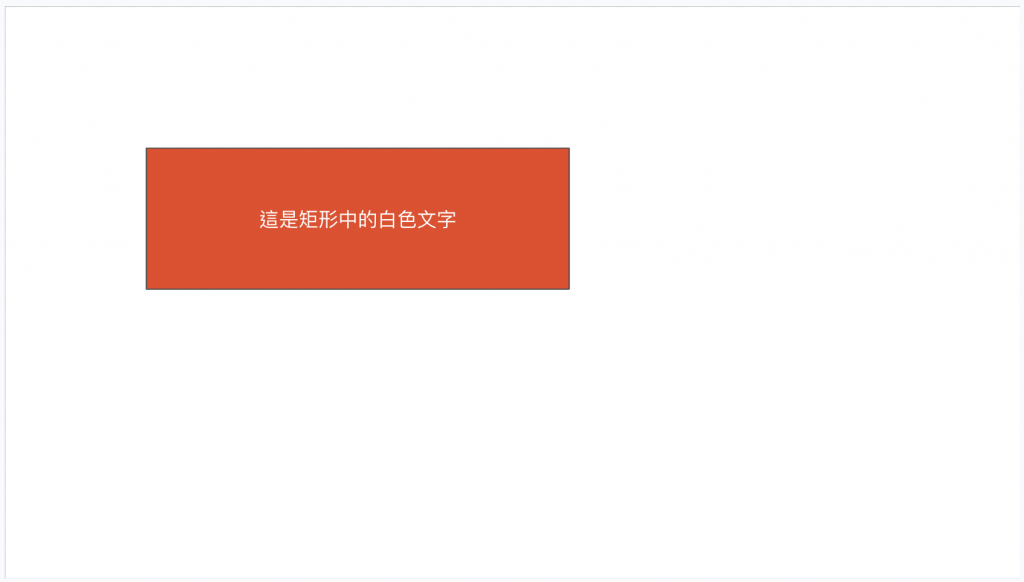
function addOrgRectangleShape() {
var presentation = SlidesApp.getActivePresentation();
var slide = presentation.getSlides()[0]; // 取得第一張幻燈片
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE, 100, 100, 300, 100); // 插入一個矩形
// 設置矩形的背景顏色
shape.getFill().setSolidFill('#FF5733'); // 設置背景顏色為橙色
// 插入文字並設置文字顏色為白色
var textRange = shape.getText();
textRange.setText('這是矩形中的白色文字');
textRange.getTextStyle().setForegroundColor('#FFFFFF'); // 設置文字顏色為白色
}
接下來就繼續來看看 TextRange(文字範圍) 和 ParagraphStyle(段落樣式) 吧!
